Case Study
Frayt


The Problem
As with most start-ups, Fray built their initial app on a platform designed for prototyping while verifying it's business model. But, when product usage soared, their low-code system struggled to scale along with it. In addition to needing to transition their customer-facing Driver & Shipper apps with minimal downtime, they also needed to overhaul their administrative tool to allow their operators to keep up with real-time insights. Our team was tasked with rewriting the customer-facing apps in a way that would be scalable with Frayt’s continuously growing user base, while simultaneously building a new admin interface that leveraged technology for a real-time data updates.
Design Process
Discovery
Since Frayt's existing Driver & Shipper apps had already been validated and the UI was not going to change with the rewrite, we focused primarily on the admin interface during discovery. We started by doing a deep-dive of the existing Driver & Shipper apps in order to understand the features and functionality included. We then conducted interviews with operators, sales, and the CFO, who would all be users of the admin interface to identify what features the app needed to include.
Team & Role
I was team lead and primary designer on this project. As team lead, I was responsible for managing the budget, leading conversations with the client, and prioritizing work. As the designer, I coordinated and led all facets of the admin design including: user flows, UX/UI design, and HTML & CSS implementation.
User Interface Design
The interface throughout the app is very clean and minimal with accents of color. We wanted to focus the user on the information in the tables, which were used as often as possible to ensure the operators can view as much information about the active jobs as possible without becoming overwhelmed. The colors align with their brand and help highlight key client statistics and team goals.
#383838
#F79D32
#1B3AD9
#1EC657

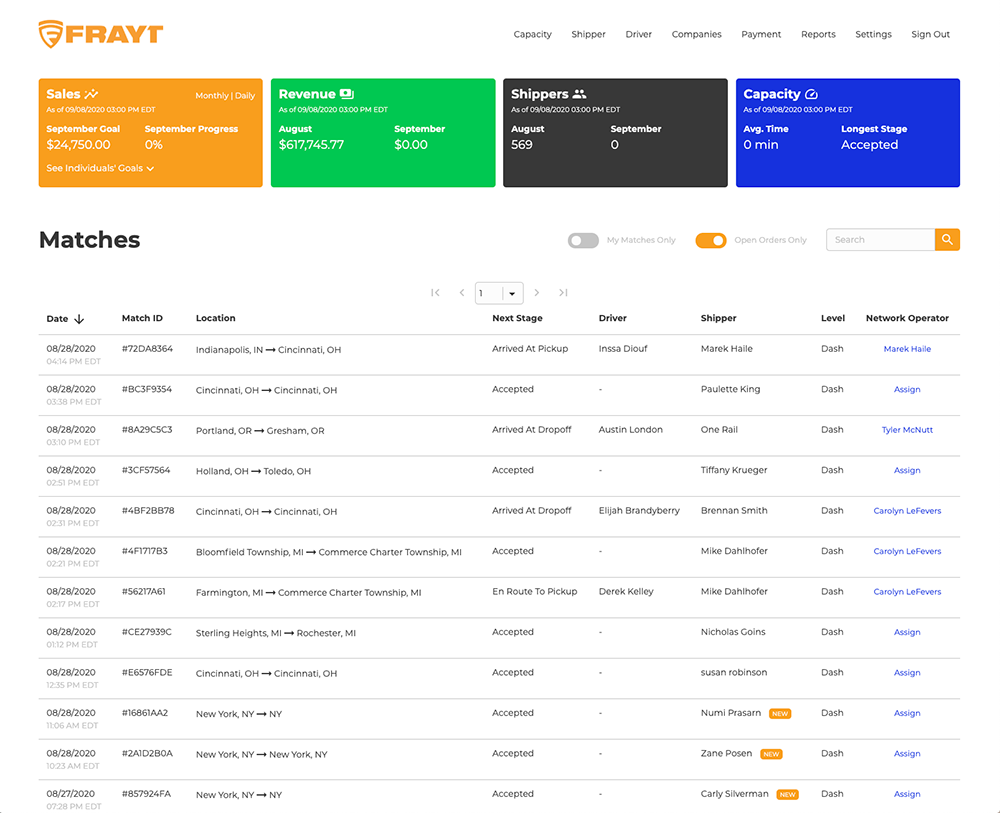
The match dashboard shows an ordered list of incoming jobs and what stage each match is currently in, so network operators can manage shipments, track sales, assist customers, etc. Colorful blocks display important data and goals for the team.

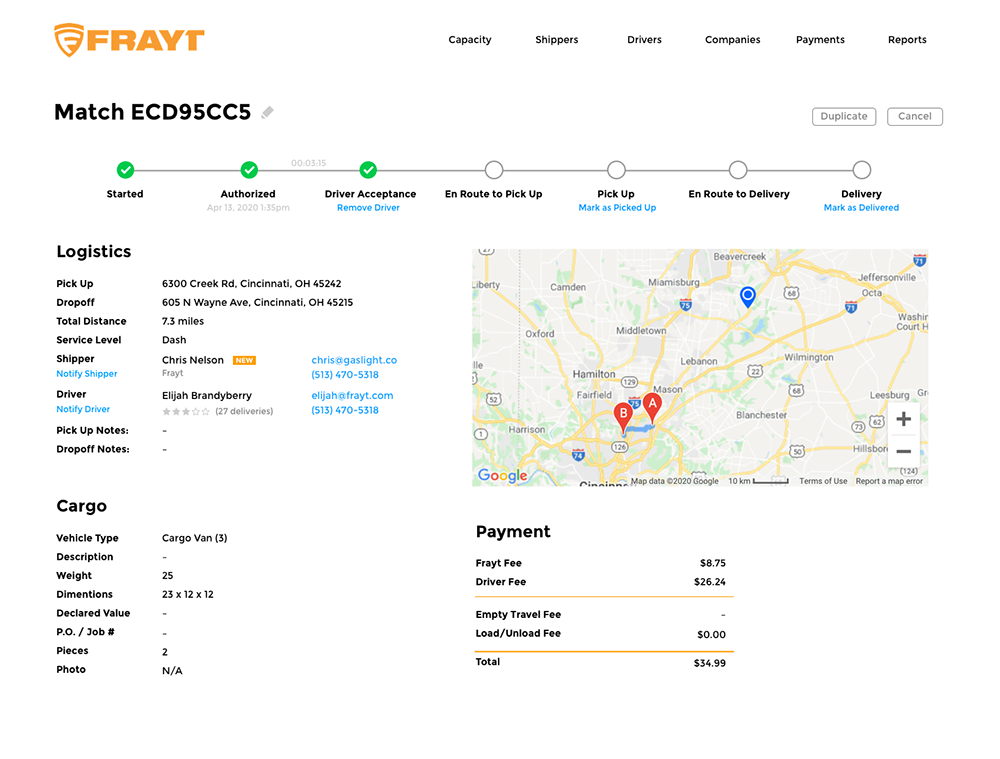
The Match Details Page shows the holistic view of the job. It includes a timeline of each step in the process and a real-time map of the driver en-route. Since matches can occur day or night, it was vital that every page in the app look great on any screen size.


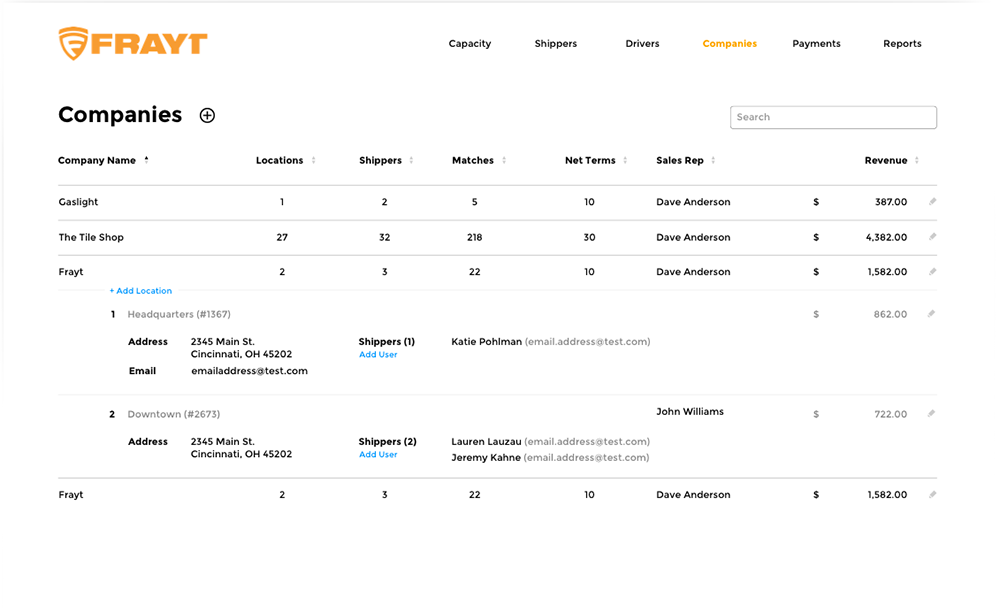
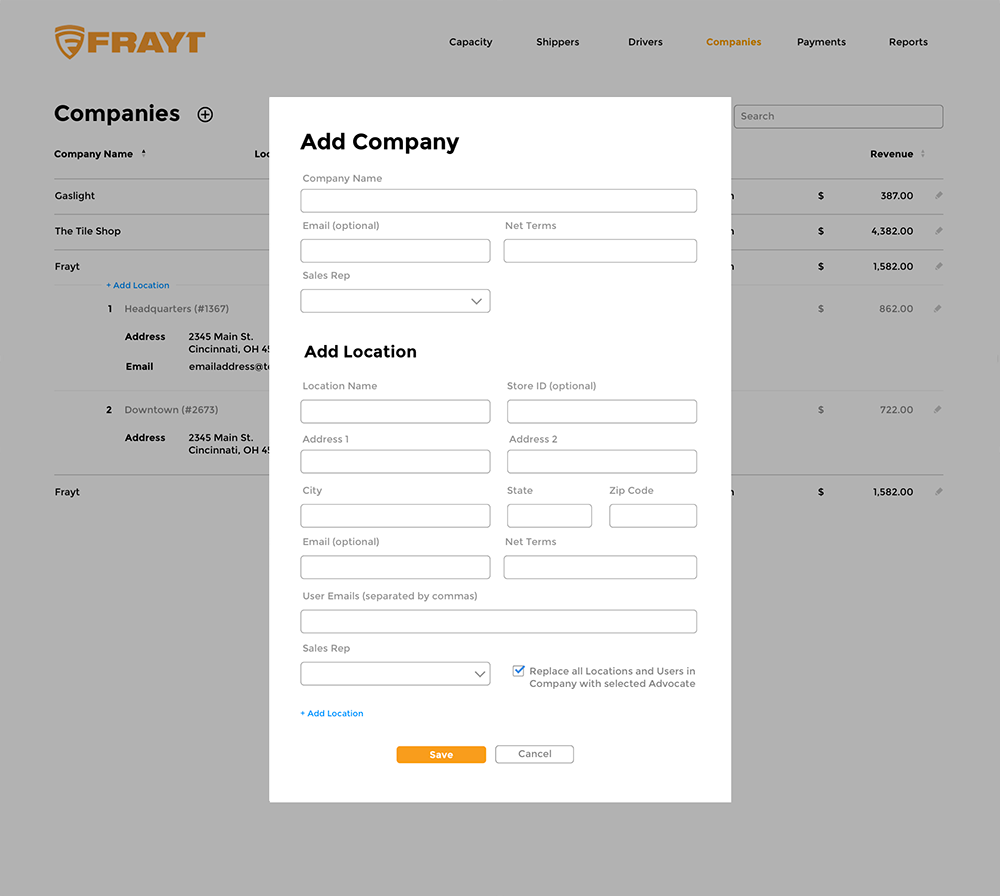
Managing Company clients is a large part of the sales teams efforts. Is was important to create a page where the sales team could see a more then just a list of the companies under contract. Table rows can quickly expand to show the company locations, contact information, revenue and more.

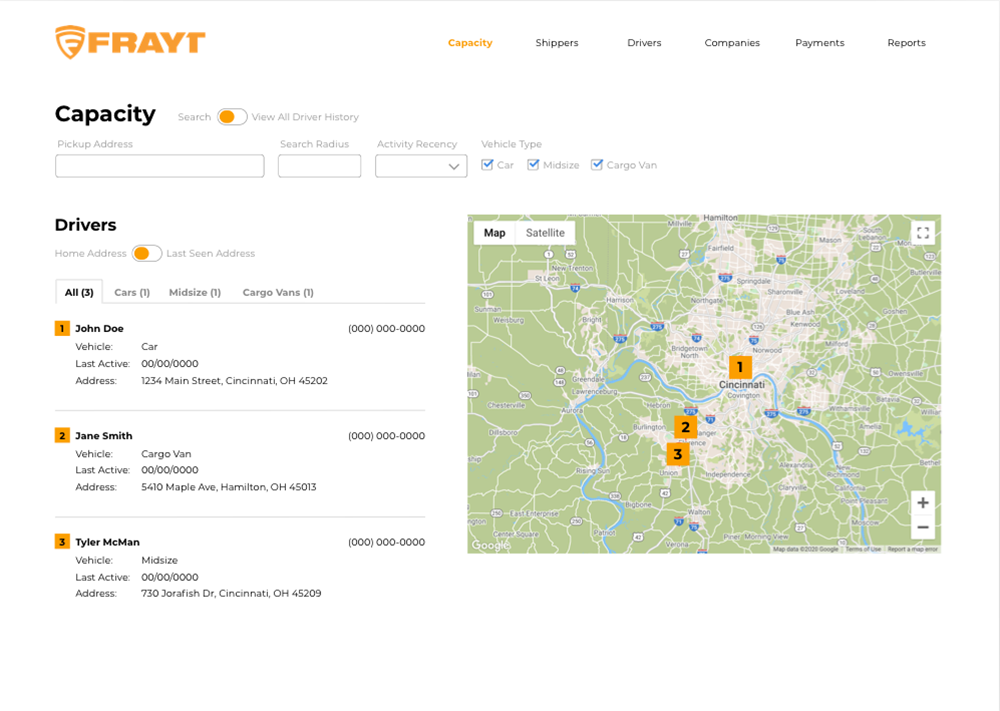
The Capacity page allows drivers to search for drivers who are available and displays the information about their vehicle as well as their location on a map.